250x250
반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 브루트포스
- 영어문장
- 수리능력
- 자료해석
- 다이나믹프로그래밍
- BOJ
- TOEIC
- 주어
- 파이썬
- 데이터베이스
- 토익문법노트
- 자바스크립트
- 알고리즘
- BFS
- 영문법
- 토익단어
- NCS수리자료해석
- 공기업공부
- 매일매일NCS
- 토익문법정리
- 토익시험준비
- 문제해결능력
- dfs
- 영단어암기
- 너비우선탐색
- TOEIC문법
- 토익 영단어
- sqld
- 영단어
- TOEIC Vocabulary
Archives
- Today
- Total
하나씩 알아가기
[React Hook] useReducer(useState와 비교해보기) 본문
728x90
반응형
오늘은 useReducer hook에 대해서 알아보겠습니다.
useReducer는 추가적인 Hook으로 의미가 기본 Hook으로부터 파생되었습니다. useState를 대체할 수 있는 함수인데요. 먼저 useState를 이용하여 counter를 구현해보도록 하겠습니다.
import React, { useState } from 'react';
const Counter = ({ initialCount }) => {
const [count, setCount] = useState(0);
return (
<>
Count : {count}
<button onClick={() => setCount(initialCount)}>RESET</button>
<button onClick={() => setCount((prevState) => prevState - 1)}>-</button>
<button onClick={() => setCount((prevState) => prevState + 1)}>+</button>
</>
);
};
export default Counter;
버튼 태그에 setCount 메소드를 onClick 이벤트에 등록해주는데,
setCount의 인자로 함수를 보냅니다.
+ 버튼을 클릭하면 이전상태로부터 1을 증가시키는 함수가 setCount의 인자로 들어가게 됩니다.
간단한 경우에는 useState를 쓰는 것이 더 좋다고 생각하지만
현재의 상태에 액션을 받아서 새로운 상태로 갱신하는(reducer) 형태인 경우 useReducer를 사용해야 합니다.
- 다수의 하윗값을 포함하는 정적 로직을 만드는 경우
- 다음 state가 이전 state에 의존적인 경우
이러한 경우에 useState보다 useReducer가 선호됩니다.
useReducer는 첫 번째 인자로 reducer 함수를 받고, 두 번째 인자로는 initialState 객체를 받습니다.
import React, { useReducer } from 'react';
const initialState = { count: 0 };
const reducer = (state, action) => {
switch (action.type) {
case 'increment':
return { count: state.count + 1 };
case 'decrement':
return { count: state.count - 1 };
default:
throw new Error();
}
};
const Counter = () => {
const [state, dispatch] = useReducer(reducer, initialState);
return (
<>
Count : {state.count}
<button onClick={() => dispatch({ type: 'decrement' })}>-</button>
<button onClick={() => dispatch({ type: 'increment' })}>+</button>
</>
);
};
export default Counter;
useReducer는 state와 dispatch를 반환하기 때문에 dispatch로 액션을 보내는 함수를 onClick 이벤트에 등록해 준 것을 알 수 있습니다. 그러면 RESET 버튼은 어떻게 구현할까요?
import React, { useReducer } from 'react';
const init = (initialCount) => {
return { count: initialCount };
};
const reducer = (state, action) => {
switch (action.type) {
case 'increment':
return { count: state.count + 1 };
case 'decrement':
return { count: state.count - 1 };
case 'reset':
return init(action.payload);
default:
throw new Error();
}
};
const Counter = ({ initialCount }) => {
const [state, dispatch] = useReducer(reducer, initialCount, init);
return (
<>
Count : {state.count}
<button
onClick={() => dispatch({ type: 'reset', payload: initialCount })}
>
RESET
</button>
<button onClick={() => dispatch({ type: 'decrement' })}>-</button>
<button onClick={() => dispatch({ type: 'increment' })}>+</button>
</>
);
};
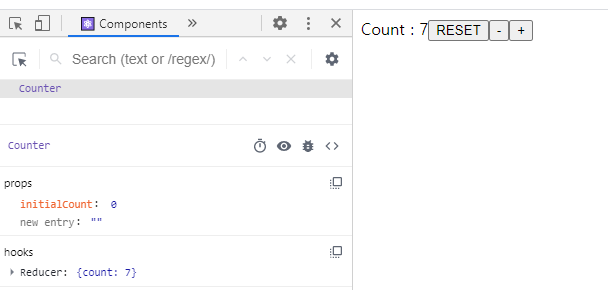
export default Counter;init 함수를 만들어 useReducer의 세 번째 인자로 전달해 주면 됩니다.

잘 동작합니다!
728x90
반응형
'리액트' 카테고리의 다른 글
| 리액트에서의 Form(제어 컴포넌트와 비제어 컴포넌트) (0) | 2021.02.04 |
|---|---|
| JSX 소개 (0) | 2021.01.28 |
| React Redux 정리 (Provider, connect) (0) | 2021.01.20 |
| 가장 많이 사용되는 리덕스 미들웨어인 Redux-thunk는 무엇인가[리덕스 개념 정리 약간] (0) | 2021.01.20 |




