| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 자바스크립트
- 너비우선탐색
- 다이나믹프로그래밍
- 매일매일NCS
- 영단어
- 토익단어
- dfs
- TOEIC문법
- 공기업공부
- TOEIC
- 토익문법정리
- 파이썬
- TOEIC Vocabulary
- BOJ
- 자료해석
- 수리능력
- 영어문장
- 영문법
- 토익문법노트
- 브루트포스
- 데이터베이스
- 영단어암기
- 주어
- 문제해결능력
- 토익 영단어
- NCS수리자료해석
- sqld
- 토익시험준비
- BFS
- 알고리즘
- Today
- Total
하나씩 알아가기
이벤트 위임(이벤트 버블링과 이벤트 캡처링) 본문
틀린 부분이 있을 경우, 지적해 주시면 감사하겠습니다.
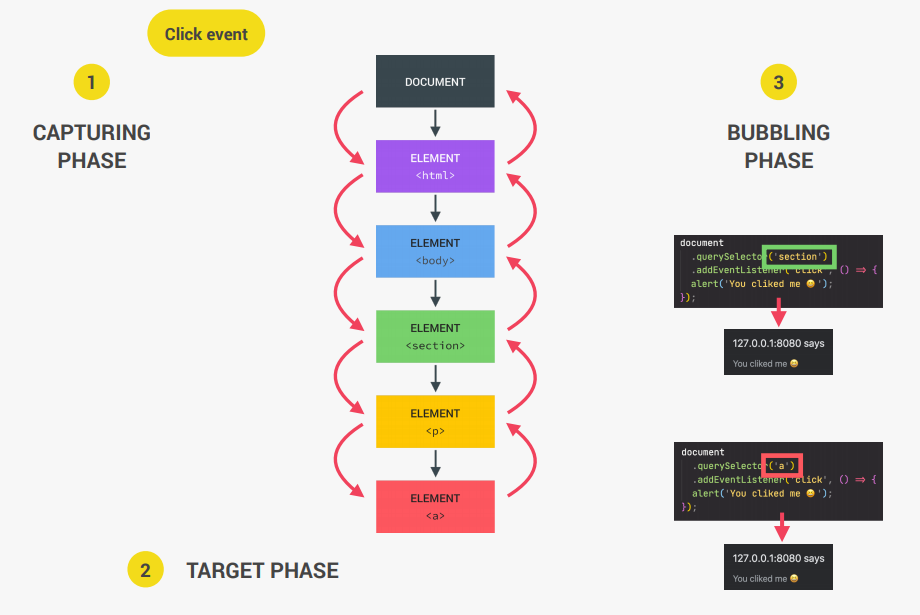
이벤트 위임(Event Delegation)을 알기 위해선 이벤트 버블링과 캡처링의 동작 방식을 이해해야 합니다.
- 이벤트 버블링이란, 하위 엘리먼트에 이벤트가 발생할 때 그 엘리먼트부터 시작해서 상위요소까지 이벤트가 전달되는 방식을 말합니다. (하위 -> 상위)
- 이벤트 캡처링이란, 하위 엘리먼트에 이벤트 핸들러가 있을 때 상위 엘리먼트로부터 이벤트가 발생하기 시작해서 하위 엘리먼트까지 이벤트가 전달되는 방식을 말합니다. (상위 -> 하위)

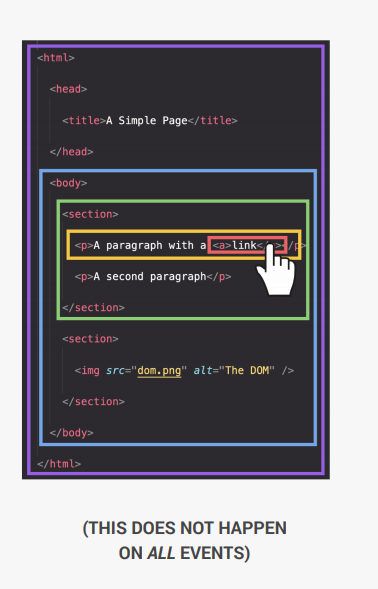
<a>링크를 클릭했는데

<a>태그를 감싸고 있는 <section>태그와 또 이를 감싸고 있는 <body>태그까지 이벤트가 전달되는 것을 확인할 수 있습니다.
이벤트 버블링이 디폴트이며 이벤트 캡처링으로 바꾸려면 addEventListener() 의 마직만 인자로 { capture: true } 를 전달해주면 됩니다.
document.querySelector('section').addEventListener('click', () => { alert('You clicked me')}, { capturing: true});이렇게 해주면 이벤트는
section → a(다시 이벤트 버블링) → body
이런 식으로 전달됩니다.
이벤트 버블링과 이벤트 캡처링에 대해 알아봤으니 이제 이벤트 위임을 알아봅시다.
이벤트 위임
이벤트 위임은 하위 엘리먼트들이 여러 개 있을 때, 하위 엘리먼트들에 각각 이벤트 핸들러를 달리 않고 상위 엘리먼트에 이벤트 핸들러를 달아서 하위 엘리먼트들을 제어하는 방식을 말합니다.예시는 다음과 같습니다.
<ul onclick="alert(event.type + '!')">
<li>첫번째</li>
<li>두번째</li>
<li>세번째</li>
</ul>이벤트 위임의 이점
- 엘리먼트마다 핸들러를 할당해주는 코드를 작성할 필요가 없어집니다. 메소드를 만들고 HTML에 그 메소드를 써주기만 하면 됩니다
- 메모리 사용량이 줄어들기 때문에 퍼포먼스 측면에서도 좋습니다
장점이 더 크지만 단점으로는 컨테이너 수준에 할당된 핸들러가 응답할 필요가 있는 이벤트이든 아니든 모든 하위 컨테이너에서 발생하는 이벤트에 응답해야 하므로 CPU 작업 부하가 늘어날 수 있다는 점이 있습니다(큰 문제는 아님).
대부분의 프레임워크나 라이브러리에서 내부적으로 이벤트 위임을 지원합니다.(Angular.js의 경우 별도의 모듈을 추가해야함)
참고 및 출처www.udemy.com/course/the-complete-javascript-course/
Learn Modern Javascript (Build and Test Apps) - Full Course
The modern JavaScript course for everyone! Master JavaScript with projects, challenges and theory. Many courses in one!
www.udemy.com
github.com/baeharam/Must-Know-About-Frontend/blob/master/Notes/javascript/event-delegation.md
baeharam/Must-Know-About-Frontend
:mortar_board: 취준생이라면 반드시 알아야 하는 프론트엔드 관련 지식들. Contribute to baeharam/Must-Know-About-Frontend development by creating an account on GitHub.
github.com
ko.javascript.info/event-delegation
이벤트 위임
ko.javascript.info
'자바스크립트' 카테고리의 다른 글
| 모듈 번들러(Module Bundler) (0) | 2021.01.30 |
|---|---|
| 자바스크립트의 new 키워드와 Object.create() (0) | 2021.01.23 |
| 화살표 함수(arrow function) (0) | 2021.01.22 |
| this의 명시적 바인딩(call(), apply(), bind() 메소드) (0) | 2021.01.21 |
| 프로토타입이란 무엇인가 (0) | 2021.01.21 |


