| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- sqld
- 토익단어
- 공기업공부
- BOJ
- 영단어
- 매일매일NCS
- 수리능력
- 브루트포스
- 토익시험준비
- 주어
- 문제해결능력
- BFS
- dfs
- 데이터베이스
- 토익문법정리
- 토익 영단어
- 자바스크립트
- 영문법
- TOEIC Vocabulary
- 영어문장
- 토익문법노트
- 너비우선탐색
- TOEIC문법
- 자료해석
- 다이나믹프로그래밍
- 알고리즘
- NCS수리자료해석
- 파이썬
- TOEIC
- 영단어암기
- Today
- Total
하나씩 알아가기
DOM과 BOM 본문
틀린 부분이 있을 경우, 지적해 주시면 감사하겠습니다.
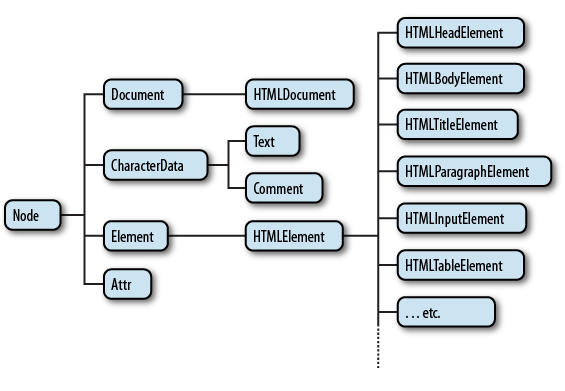
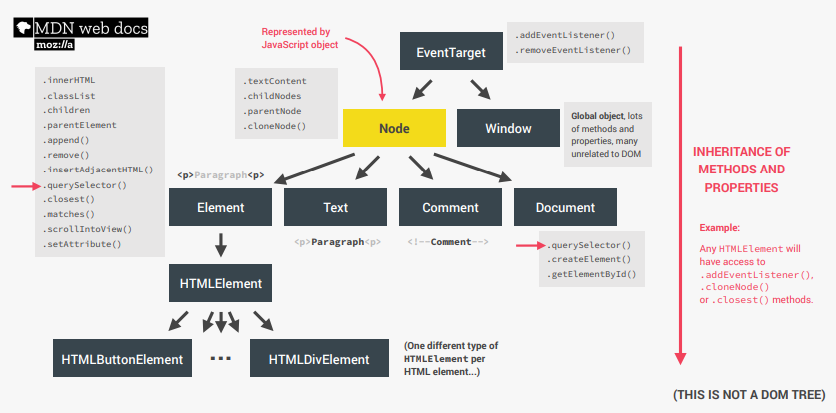
DOM(Document Object Model, 문서 객체 모델)
웹페이지 내에 있는 모든 콘텐츠를 프로그래밍적으로 제어할 수 있게 해주는 객체모델. DOM을 통해서 우리의 JavaScript가 브라우저와 상호작용 할 수 있게 됩니다.
- HTML 엘리먼트들을 생성하거나 수정하거나 삭제하기
- 클래스, 스타일, 속성을 지정하기
- 이벤트에 반응하기
최상위 개체는 Node이며 JavaScript 객체로 표현됩니다. 이 DOM 계층도를 눈에 익을 때 까지 보도록 합시다.

우리가 늘 사용하는 메소드나 속성들이 각각의 DOM인터페이스 중 어디에 속하는 지 생각 해보면 DOM이 어떻게 설계되었는지 이해하는 데 도움이 될 것이라고 생각합니다.

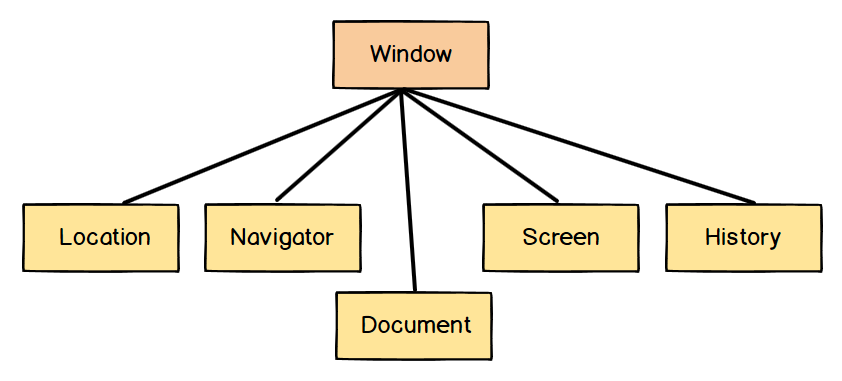
BOM(Browser Object Model)
BOM은 문서 이외의 모든 것(브라우저의 창이나 프레임 등)을 제어하기 위해 브라우저가 제공하는 추가 객체를 나타냅니다. 전역 객체로 window가 있으며 하위 객체들로 location, navigator, document, screen, history가 포함되어 있습니다.
- 루트 객체인 window는 자바스크립트 코드의 전역객체입니다. 브라우저 창(browser window)을 대변하고, 이를 제어할 수 있는 메소드를 제공합니다.
- navigator 객체는 브러우저와 운영체제에 대한 정보를 제공합니다. 가장 잘 알려진 프로퍼티는 현재 사용 중인 브라우저 정보를 알려주는 navigator.userAgent와 브라우저가 실행 중인 운영체제를 알려주는 navigator.platform 입니다.
- location 객체는 현재 URL을 읽을 수 있게 해주고 새로운 URL로 변경(redirect)할 수 있게 해줍니다.
- screen 객체는 화면에 대한 정보를 알려줍니다(너비, 높이, 픽셀, 컬러 등).
- history 객체는 브라우저의 세션 기록, 즉 현재 페이지를 불러온 탭 또는 프레임의 방문 기록을 조작할 수 있는 방법을 제공합니다.

참고 및 출처
web.stanford.edu/class/cs98si/slides/the-document-object-model.html
The Document Object Model
The Document Object Model So far, we’ve been talking a lot about language and theory. You might be thinking, “When do we get to write a web application?” That’s what the next two chapters are for. In order to write an application, our code needs to
web.stanford.edu
www.udemy.com/course/the-complete-javascript-course/
Learn Modern Javascript (Build and Test Apps) - Full Course
The modern JavaScript course for everyone! Master JavaScript with projects, challenges and theory. Many courses in one!
www.udemy.com
ko.javascript.info/browser-environment
브라우저 환경과 다양한 명세서
ko.javascript.info
'웹' 카테고리의 다른 글
| CI(Continuous Integration)와 CD(Continuous Delivery/Deploy) (0) | 2021.02.04 |
|---|---|
| 서버사이드 렌더링(SSR)과 클라이언트 사이드 렌더링(CSR) (0) | 2021.02.03 |
| URI, URL, URN 정확히 이해하기 (0) | 2021.01.26 |
| HTTP에 대해 알아보자 (0) | 2021.01.25 |
| CORS에 대해서 알아보자 (0) | 2021.01.25 |


